The Overlooked Importance of Heading Tags for SEO


By Tri | Apr 1, 2021 (5 min read)
In the ‘olden days’ of newspapers (a mere 30 years ago), the headline was the most important part of any article.
Front page news headlines would help sell the whole newspaper. And each article’s headline would convince the reader to keep on reading.
Today, in our world of information overload, headings, and headlines matter even more. If you can’t get attention within three seconds, most people will click away.
But there is an even bigger reason why Headings on articles are important: SEO.
When it comes to search engine optimization, all Headers from H1 to H6 are organizational tools that guide search engines through your content.
In this article, we will talk about the importance of heading tags and how to properly use them to boost your SEO ranking.
What are Heading Tags?
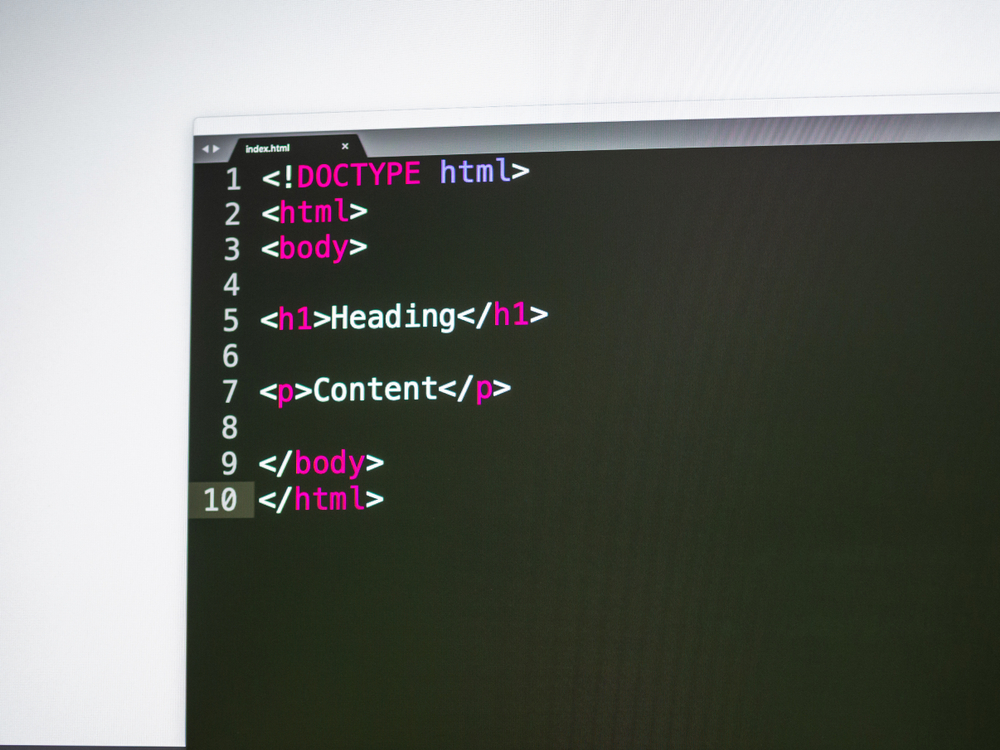
In the simplest of terms, heading tags function as indicators utilized in HTML code to help structure your website or page in a way that allows Google to read and understand your content. More specifically, each HTML heading tag ranges from H1 to H6 tags in order to create a hierarchical structure to your page.
The H1 heading tag is the most important in the eyes of Google (and every search engine) as they form the title of the page and tell the algorithm what the content is about. The H2 tag and H3 tag then explain to the search engine the importance of each piece of content in order. You can as far down as H4 tag, H5 tag, H6 tag depending on the structure of your article. This heading hierarchy is an SEO best practice that all the best websites use to rank.

Why are Header Tags Important for SEO?
Headers are an essential part of your overall on-page SEO strategy. Search engines like Google use these headers to quickly crawly through a page and determine how to rank your content. Header tags not only help Google discern your content but also helps people read more efficiently.
Headers make pages scannable, and that’s important because viewers rarely ever read an entire piece of content. Overall, using headers that accurately represent your content will help users and search engines read through the entirety of your content without bouncing off of the page.
HTML Heading Tag Best Practices for SEO
1) Start With an H1 Tag
An H1 tag is an HTML tag that designates the heading of a webpage. Place the H1 at the top of your page. It’s essential to make sure your H1 header tag is relevant as the main heading of your entire piece. That’s because H1 tags are most often the most visually distinguishable piece of content on the page. When it comes to content marketing, you must grab attention quickly, and the H1 heading tag can help to do that.
2) Use Headers to Provide Organization
As we talked about above, header tags bring structure into your content. More specifically, every header needs to give the reader a good idea of the information they can get from the next block of text on the page. Think of your content pieces as stand-alone books. The H1 header is the title and then H2s, H3s…are the subsequent chapters.
3) Use Headers to Break up Text
Readability is a significant factor when it comes to the overall success of the content on your site. Nowadays, readability and scanability are somewhat interchangeable as users opt for easily digestible copy. For example, data shows only 16 percent of people read articles word-for-word. Plan out the formatting of your content so that the heading element lead readers through a quick scan of your writing.
4) Add Keywords Into Your Headers
When we say include keywords, we’re not talking about keyword stuffing your headers. Only include your targeted keywords in the header if they are relevant and meaningful to the piece of content directly below. We suggest designing your content for uses and then optimizing for SEO elements after.
5) Optimize for Featured Snippets
Header tags are crucial when it comes to optimizing for featured snippets. First of all, optimizing your header tag for a long-tail search keyword then following up with the answer to the query in the text below. Additionally, it can be helpful to use the succeeding, smaller headings to define list items. Google will then go ahead and use these headers in bulleted and numbered lists featured snippet results.
6) Stay Consistent
Maintaining a consistent UX is extremely important when it comes to your content strategy, and especially true for header tags. For example, if you use a particular case format in one, it should be implemented across all of your tags. We also suggest keeping your header tags somewhat short. When it comes down to it, the best practice for staying consistent is to think of your header tags as little mini titles for the subsequent text.

How to Write HTML Headers in HTML 5
If you are using HTML4 or an older version, you need to stick to the one <h1> tag per page rule. On the other hand, if you’re editing on HTML5, you can use several header tags. Essentially, HTML5 utilizes a <article> tag, which allows you to break up text into various different “mini-articles” that all have their own <h1> tags.
Mistakes to Avoid with Header Tags
1) Do not use an H1 tag more than once
Google and John Mueller claim that you can use as many H1 tags as you want in a single post. With that being, using multiple H1 tags is not considered best practice when it comes to SEO. We suggest running your site through a crawler like screaming frog to figure out what pages have H1 tags that need optimizing.
2) Don’t hide header tags
Sometimes it makes sense to hide your header tag when it doesn’t fit correctly into your page or post. Unfortunately, hiding headers can result in a Google ranking penalty on your site.
3) Use heading tags for organization and not stylization.
The primary purpose of heading tags is organization so that Google can better crawl and understand your page content. Therefore, make sure all heading tags make sense in the format of the entire page rather than just using them as stylized text.
4) Never keyword stuff your heading tags
As with all other aspects of technical SEO, keyword stuffing is never a good idea. The same goes for heading tags, as including unnecessary keywords can lead to Google penalties, and a lower ranking in the SERP.
Helping Google to Rank Your Content
According to Google Webmaster John Mueller,
“Don’t get too dug down into all of these details and variations and instead try to find a way to make it easy for people and for scripts to understand the content and kind of the context of things on your pages.”
In summary, header tags help the SEO value of your site by making it easier for Google crawl your page, but more importantly, they help readers skim through your content. The result is lower bounce rates and better writing. We often overcomplicate SEO when we should focus on creating good quality content that people want to read. The same goes for header tags.



