Every few years Google adds new elements to their algorithm that help to rank the highest quality websites in the SERP rankings.
Arriving in 2021, Google’s Core Web Vitals are a set of specific factors that the Google algorithm considers important in a webpage’s overall user experience.
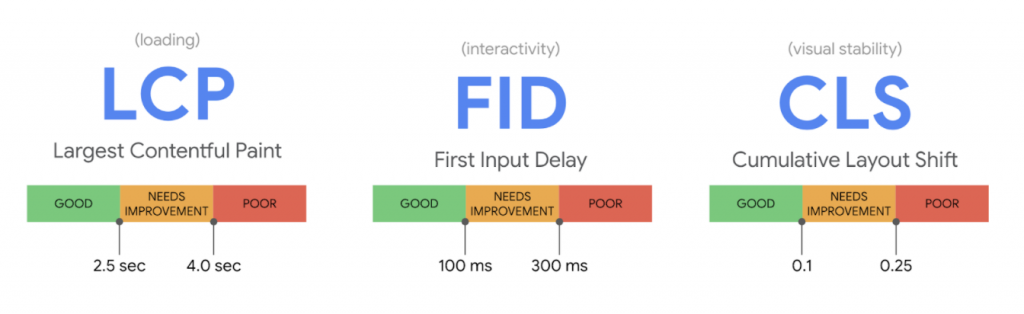
Core Web Vitals are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.
In short, Core Web Vitals are a subset of factors that will be part of Google’s “page experience” score (basically, Google’s way of sizing up your page’s overall UX).
Google’s Core Web Vitals is part of an algorithm change that adds a new ranking signal. This new ranking signal will be known as the ‘page experience signal’.

The Page Experience Ranking Signal
The Google page experience signal consists of the Core Web Vitals, as well as these existing page experience metrics:
- Largest Contentful Paint: The time it takes for a page’s main content to load. An ideal LCP measurement is 2.5 seconds or faster.
- First Input Delay: The time it takes for a page to become interactive. An ideal measurement is less than 100 ms.
- Cumulative Layout Shift: the amount of unexpected layout shift of visual page content. An ideal measurement is less than 0.1.
This set of metrics was designed to help site owners measure the user experience they’re providing when it comes to loading, interactivity, and visual stability.
Core Web Vitals are not set in stone – which means they may change from year to year depending on what users expect out of a good web page experience.
What Makes a Quality Page Experience?
If Google determines that a page is providing a high quality user experience – based on its page experience signal – then it will likely rank the page higher in search results.
Page experience will be a combination of factors that Google considers important for user experience, including:
- HTTPS (having a secure site)
- Mobile-friendliness (mobile-first indexing)
- Lack of interstitial pop ups (temporary, time-controlled ads)
- “Safe-browsing” (no malware on your page)
Core Web Vitals make up a crucial part of that score.
Does Page Experience Affect SERP Rankings?
It’s important to point out that a great page experience score won’t magically raise your site ranking to the first page of Google.
In fact, Google was quick to point out that page experience is one of approximately 200 ranking factors that they use to rank sites in search.
As Google mentions, a page experience signal is a tie-breaker of sorts.
Meaning if there are two similar webpages both providing excellent content, the one with the stronger page experience signal will rank higher in search results.
How to Measure Page Experience For Your Website
When it comes to measuring Google’s Core Web Vitals, you can use a variety of Google’s own tools such as:
Soon a plugin for the Chrome browser will also be available to quickly evaluate the Core Web Vitals of any page you’re looking at.
Google is also working with third-parties to bring Core Web Vitals to other tools.
Make Your Site Easy to Use
At the core of making your site rankable is to make it easier to use. Try loading your site on different devices and platforms to test how simple it is to load and navigate. Assess the site as you would as if you were a customer.
Another alternative is to hire a digital marketing company who can do a performance audit to test if your site is up to scratch. Getting expert web development help can be a faster and more effective way to ensure your site is up to the new standards for Google’s Core Web Vitals.